Free and Open source
Email Template editor
A fully customizable wysiwyg open source email template editor for Angular, integrated with MJML, TailwindCSS and more. Drag and drop, resize, duplicate, delete, move, export to HTML, MJML, JSON and more.
Benefits
Save tons of time and money
Avoid the hassle of building an email template builder from scratch. Instead, take advantage of the base theme for creating your custom email template builder. The pre-built themes are also at your disposal for a quick and efficient start.
Blocks
All the blocks you need
We have created a set of beautiful and functional blocks that can be used to create an attractive email template. Each block has been designed to look great on all devices and screen sizes.
These blocks can be used to create a beautiful email template in minutes. Simply drag and drop the blocks into your template and customize them to fit your brand. Oh, and did we mention that you can create your own blocks, too? Learn more.
Email Templates
Beautiful and Functional Email Templates
A set of email templates that your customers will love. They can auto-import within Angular applications and are fully customizable. You can use them as they are or modify them to suit your needs.

ecommerce

ecommerce

ecommerce

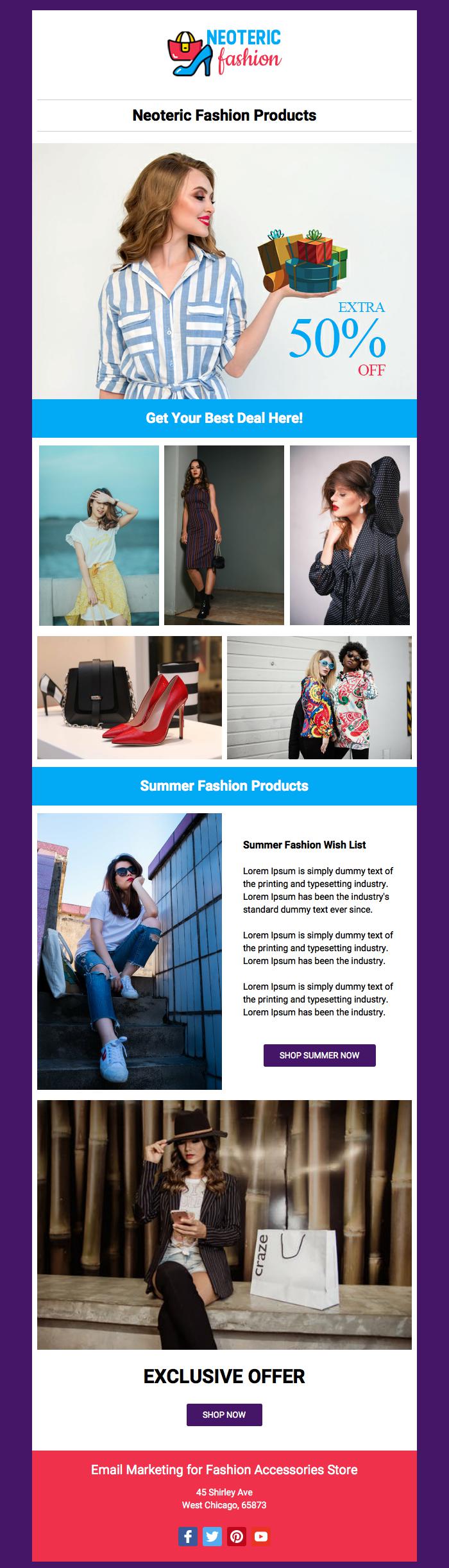
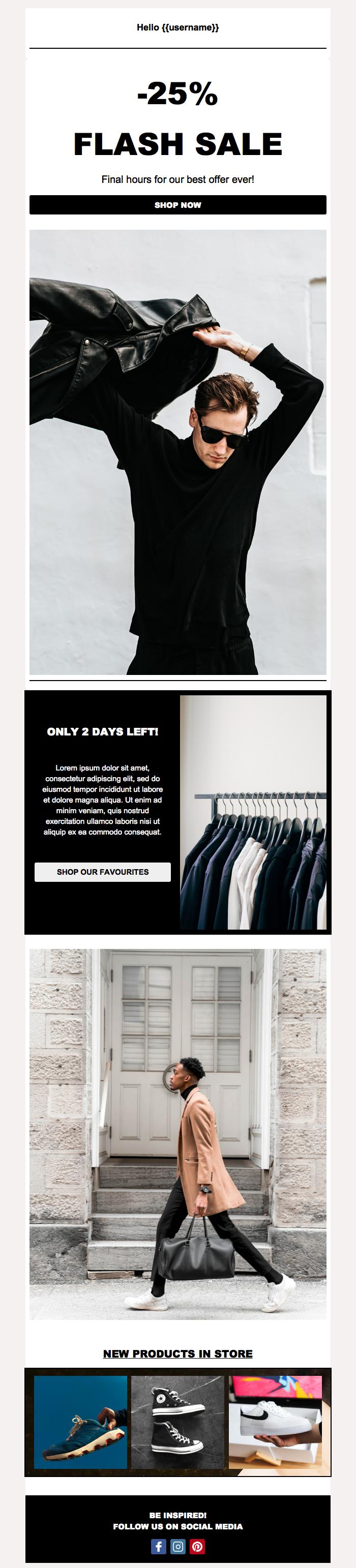
fashion

fashion

fashion

fashion

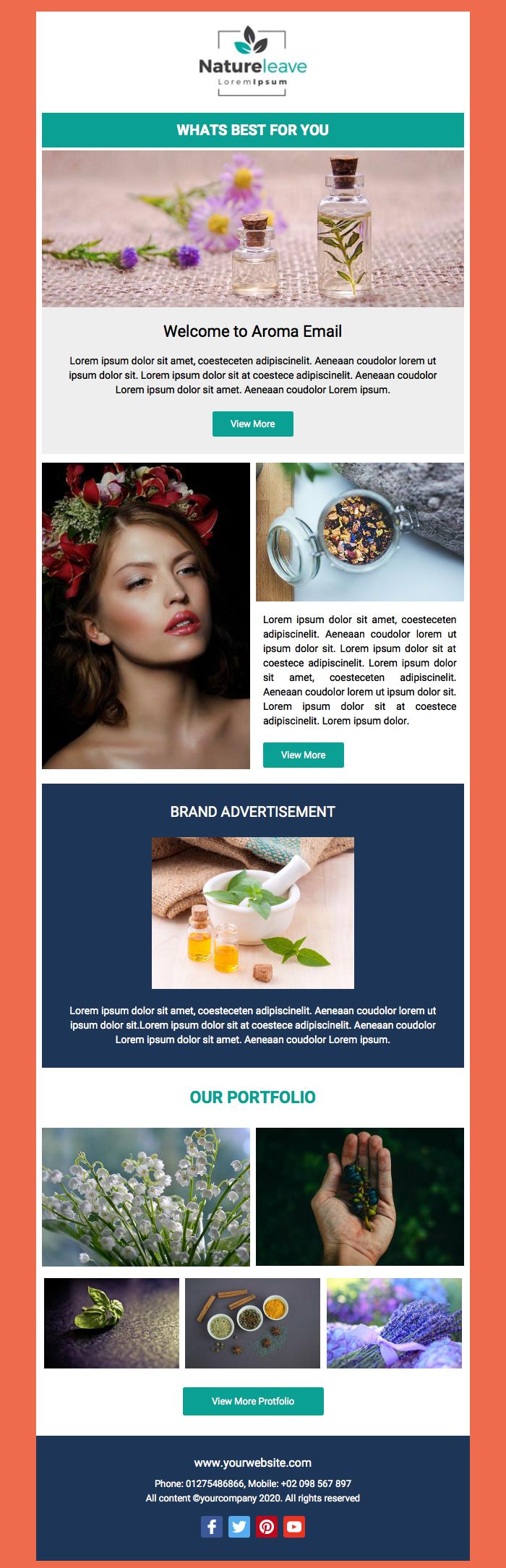
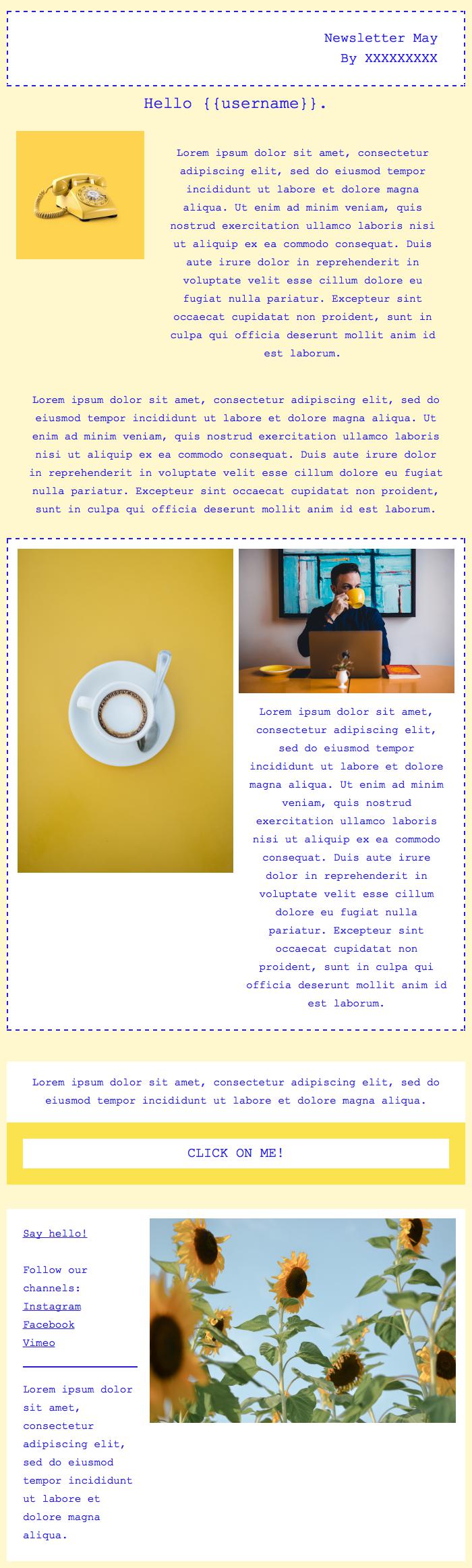
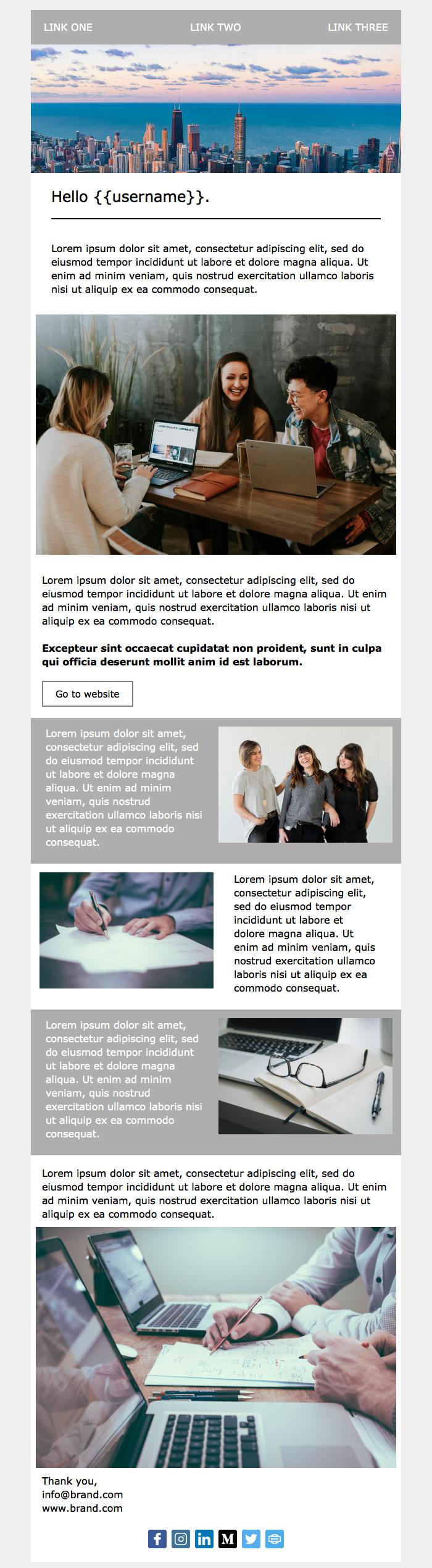
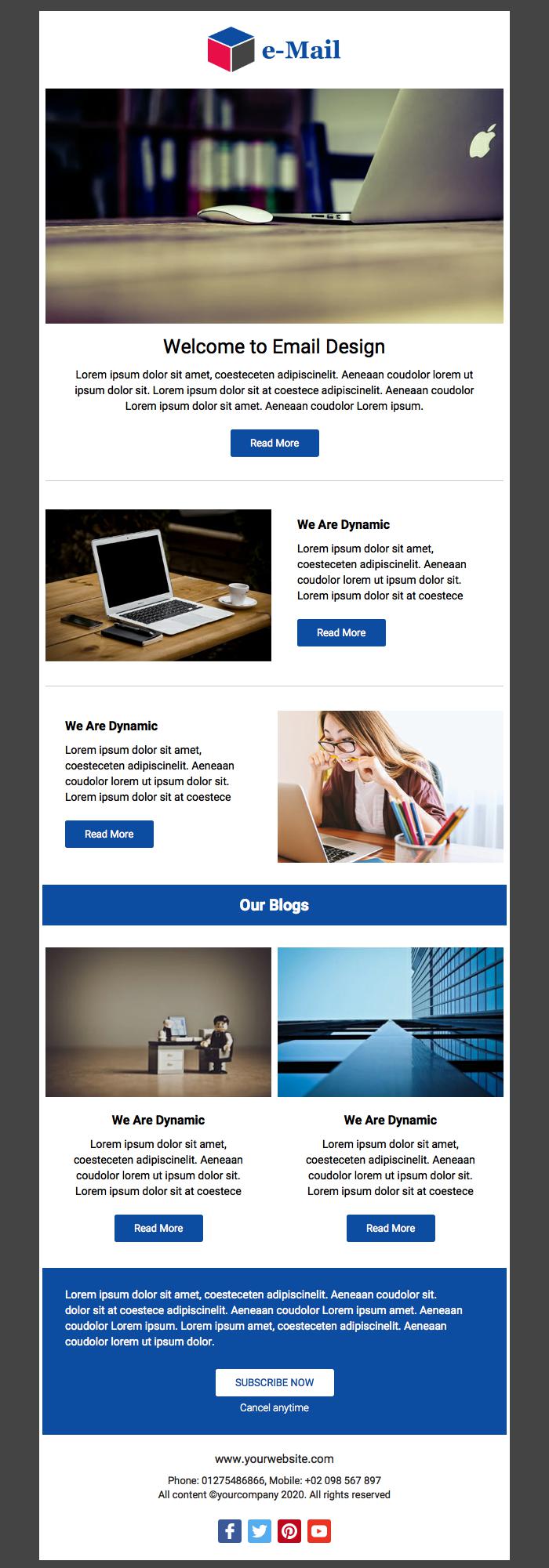
newsletter

newsletter

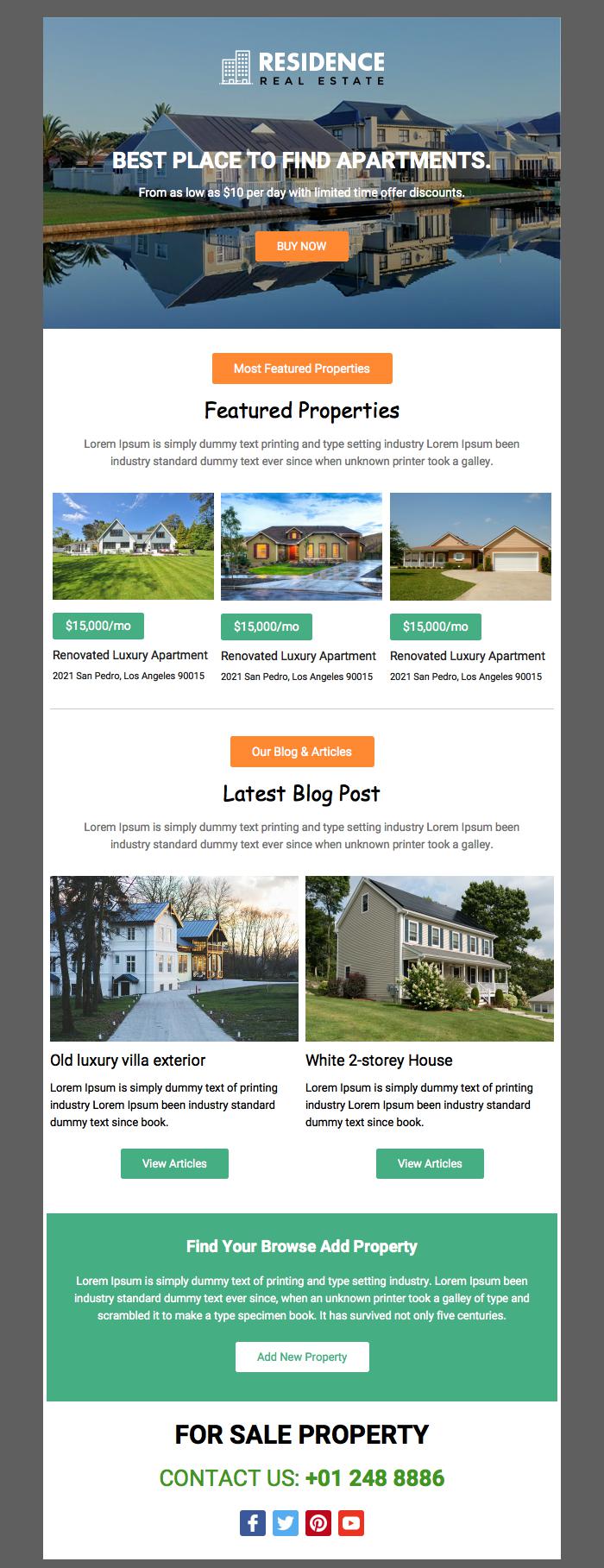
real-estate

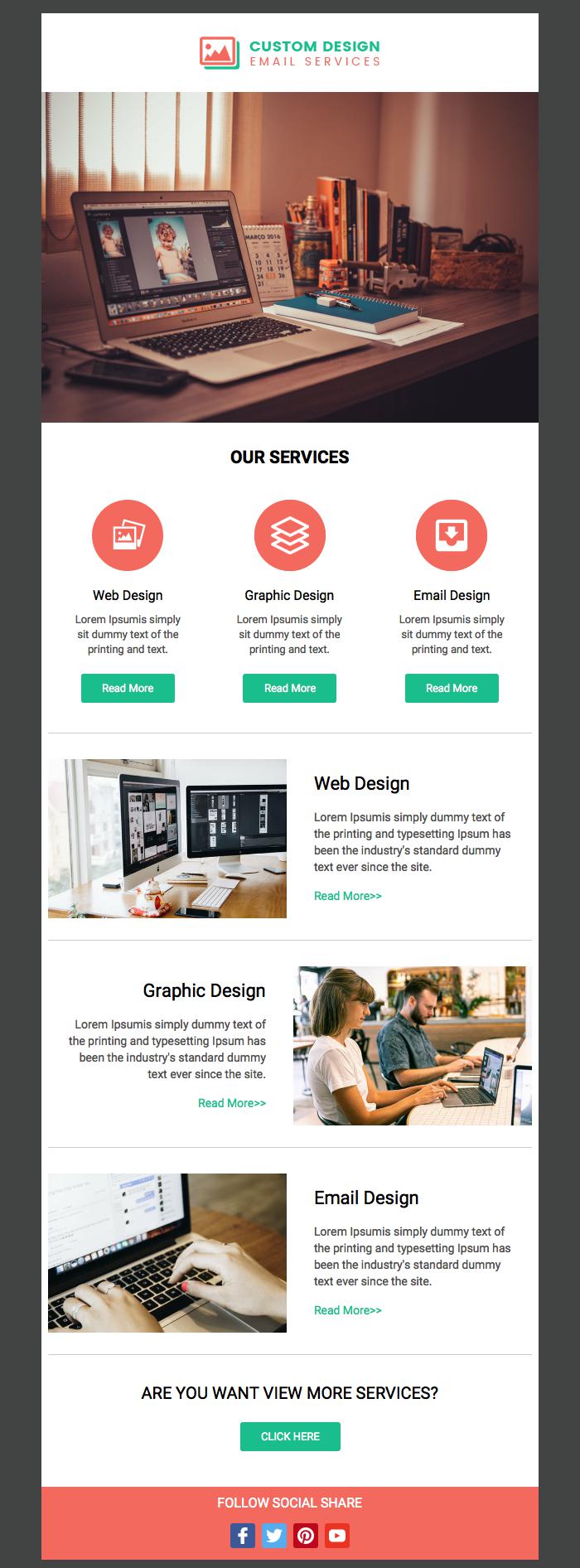
services

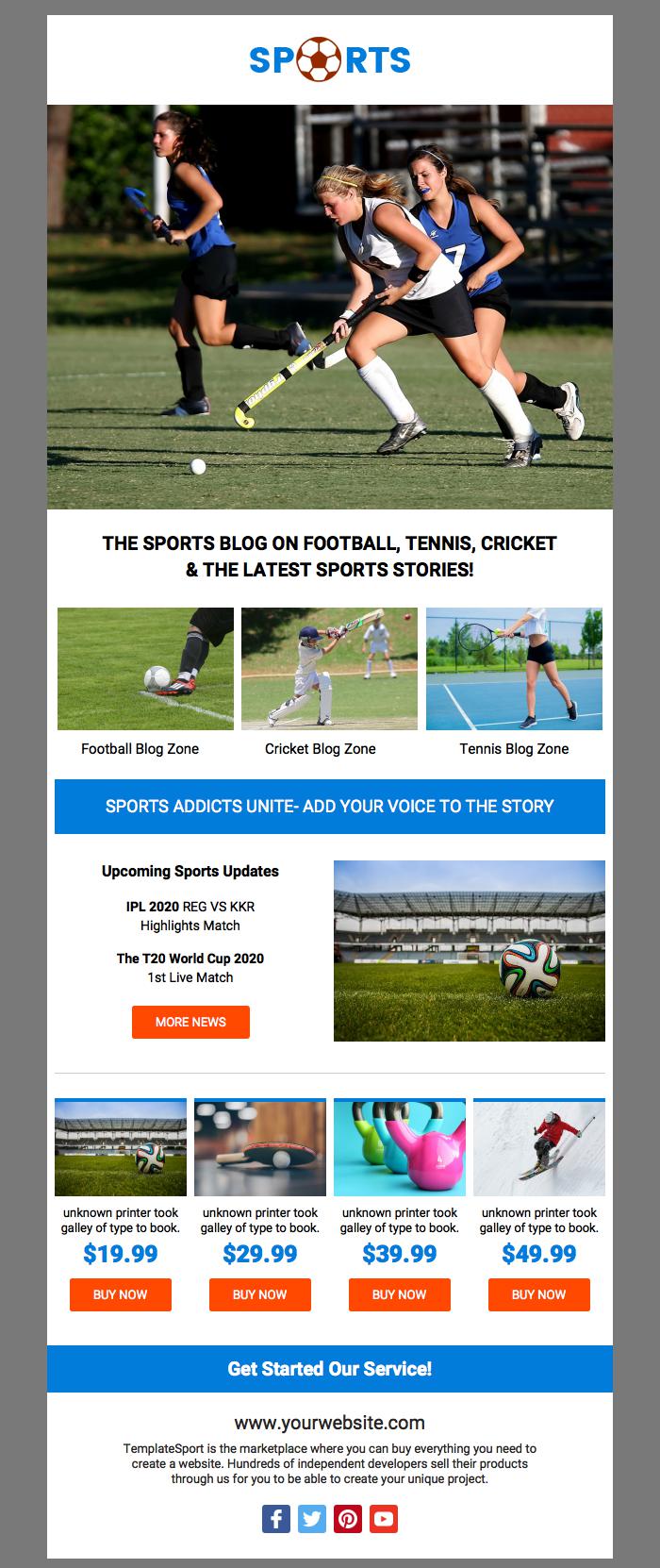
sports

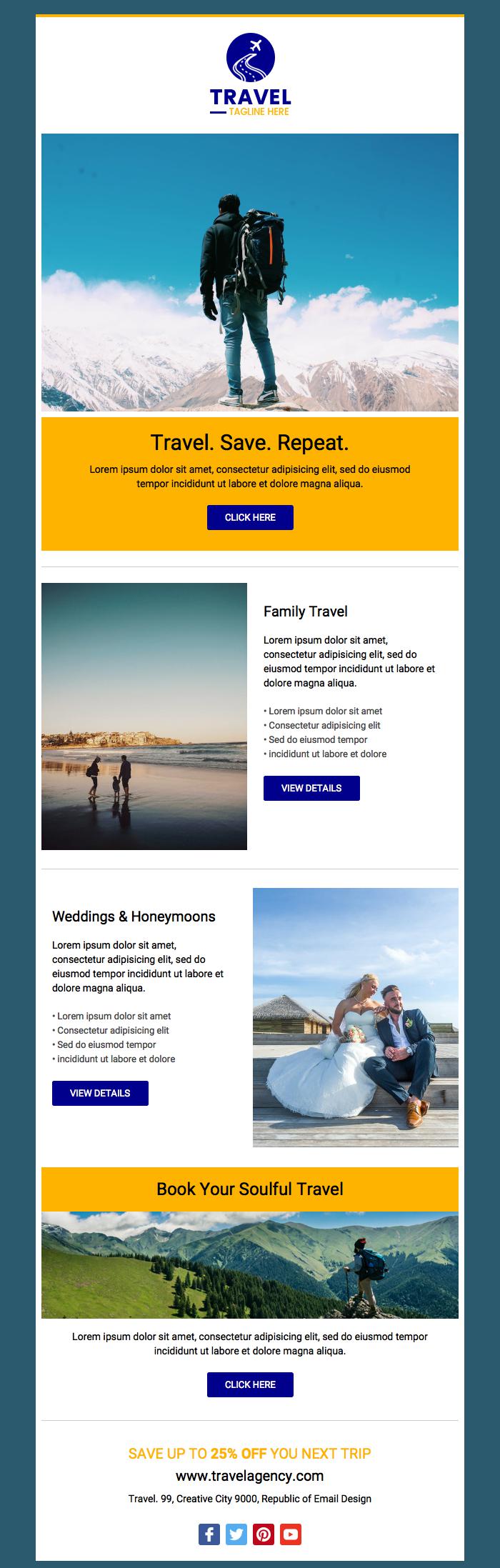
travel

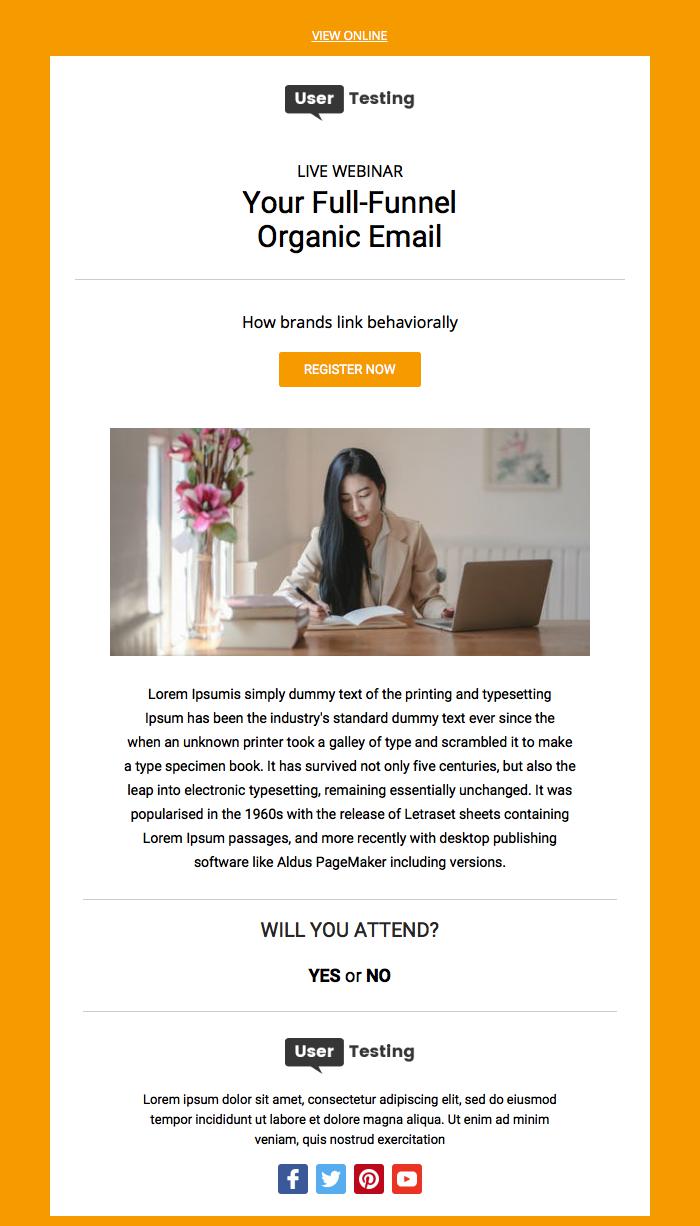
webinar

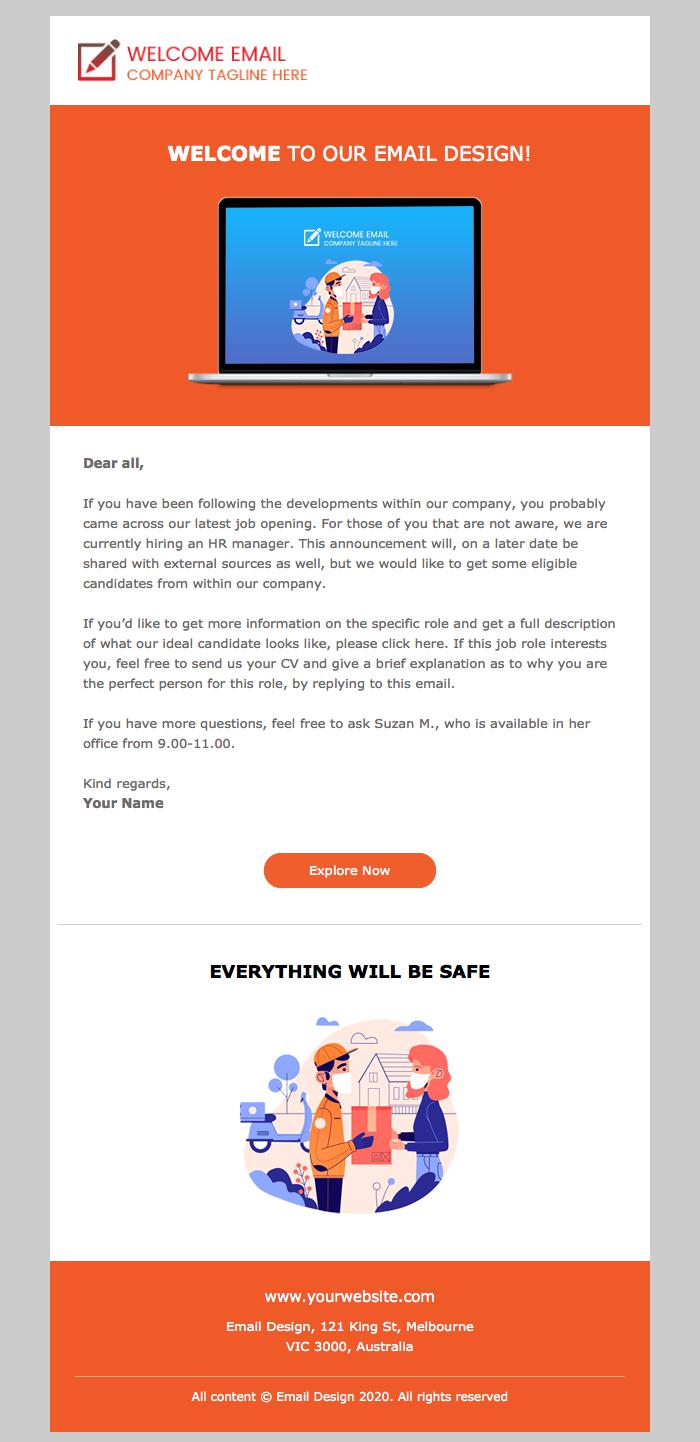
welcome

welcome
And yet, there is more to come! Stay tuned for more themes and updates. We are constantly working on new themes and updates to improve your experience. If you have any suggestions or feedback, feel free to contact us.
How It Works?
That's a good question! Here's a brief explanation of how it works. It's simple, really.
First, your customers create an email template using the Angular application. Then, they convert the template to HTML using the convertor by clicking the save button, and voilà! The email template is ready to be used.
You can programmatically autosave the template or leave it to your customers to do it manually—it's up to you!
This way, the size of Angular application bundles is reduced, and the email templates are more flexible and easier to manage. Oh, and since the convertor is running on Nodejs, you can add more features to it, like sending the email directly from the server or saving the template to a database.
And yes, the converter is also open source, so you can contribute to it or use it in your projects.
I almost forgot! We have an experimental feature that allows you to convert the HTML template to MJML, a markup language that makes it easier to create responsive email templates. This works mostly for HTML templates that were generated by MJML in the first place, so I'm not sure where this feature is going, but it's there. Feel free to experiment with it; nevertheless, it's a cool feature to have.
Ready for Your Custom Theme?
Follow the instructions from the documentation to get started with your custom theme.
This seems too complicated for me
Don't worry, I've got you covered. I can help you with your project, from start to finish.

